I will take you through my experience of developing Everyrun: Run Together App , a React Native app that leverages cutting-edge technologies like Expo, TypeScript, NativeWind, Redux Toolkit, and Redux Persist.and a seamlessly integrated Symfony 5 backend.
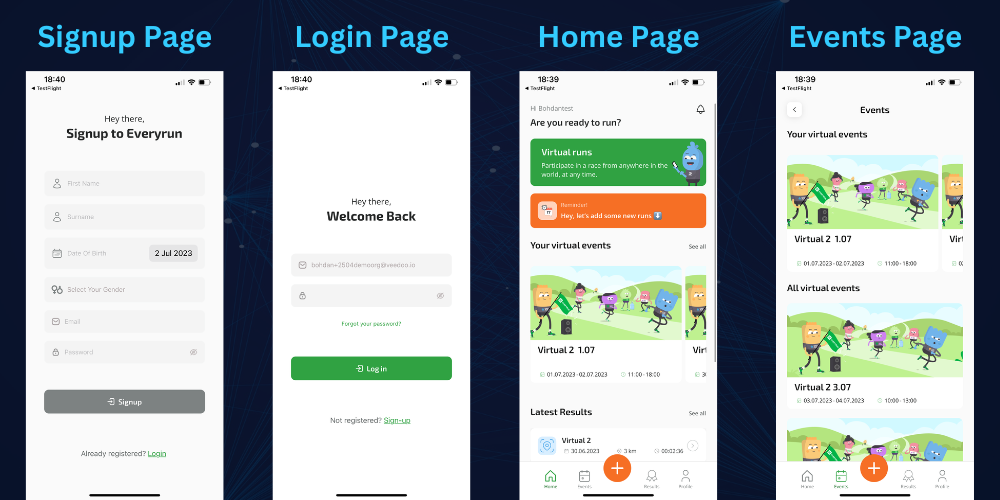
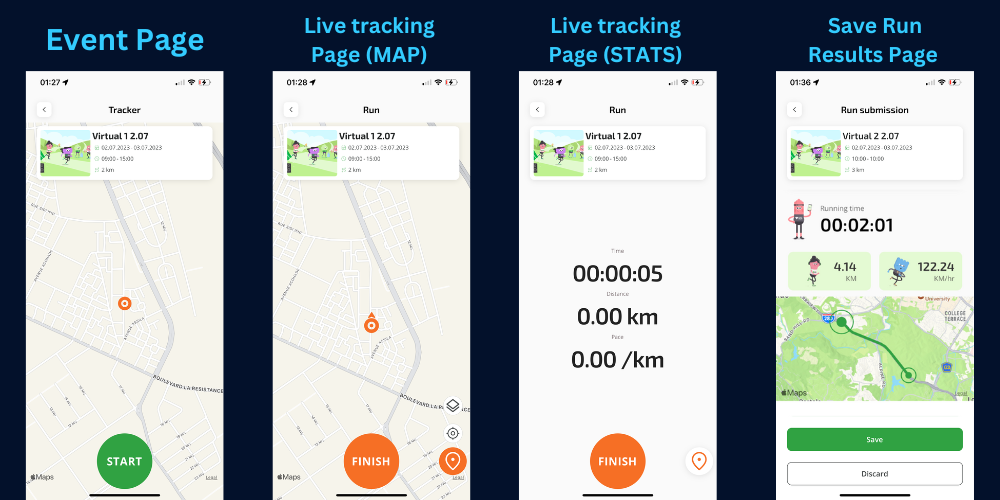
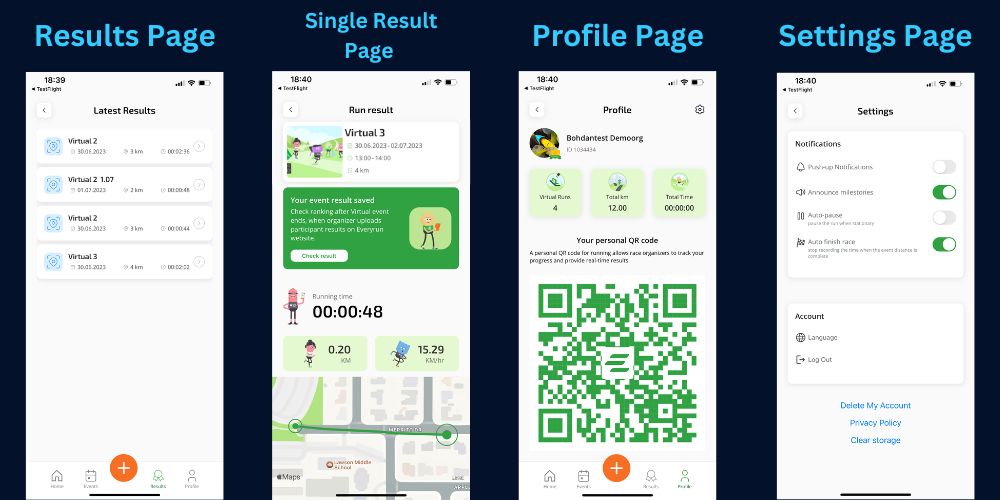
but first here are some screenshots of the final app



Overview of Everyrun
Everyrun is a modern and flexible parkrun alternative.Where you can Find and join unique races, fun runs and running events and they need to add the option for virtual running events using a mobile app that provides users with a range of features, including tracking runs, organizing events, analyzing performance, and connecting with fellow enthusiasts.
Leveraging React Native and Expo
To expedite the development process, I opted for React Native along with Expo, a powerful toolchain that streamlines the creation of cross-platform mobile applications. This combination allowed me to build Everyrun efficiently while ensuring performance and stability. Expo's live preview and over-the-air update capabilities were particularly useful in rapidly iterating on the app's features.
Calculating Speed, Pace, and Distance
One of the key challenges in developing Everyrun was accurately calculating metrics like speed, pace, and distance. To address this, I implemented complex algorithms that utilized GPS data coming from expo-location to calculate these crucial fitness metrics. Leveraging the power of React Native and the underlying device capabilities, Everyrun provides users with real-time updates on their speed, pace, and distance covered during their runs.
TypeScript for Robust Development
TypeScript played a vital role in developing Everyrun. With its static typing system, TypeScript allowed me to catch potential bugs during development, resulting in a more reliable codebase. By utilizing TypeScript, I benefited from features such as autocompletion, type inference, and enhanced documentation, ultimately increasing productivity and code maintainability.
NativeWind for Styling and Consistency
NativeWind uses Tailwind CSS as scripting language to create a universal style system for React Native.
To ensure a consistent and visually appealing user interface, I utilized NativeWind, a utility-first CSS framework built specifically for React Native. NativeWind's extensive collection of pre-defined utility classes simplified the styling process and enabled me to maintain a cohesive design throughout the app. This allowed me to focus more on the functionality and user experience of Everyrun.
Seamless State Management with Redux Toolkit and Redux Persist
Managing complex application states efficiently was a crucial aspect of Everyrun's development. To tackle this challenge, I integrated Redux Toolkit and Redux Persist into the app. Redux Toolkit's slice-based approach helped organize the state, resulting in cleaner code and improved maintainability. Redux Persist ensured that user data remained persistent between app sessions, providing a seamless user experience across multiple devices.
Symfony 5 Backend Integration
While Everyrun's Symfony 5 backend was already built and used in the Everyrun website, I successfully integrated it into the React Native app. This integration allowed Everyrun to leverage existing backend functionalities such as user authentication, event management, and data storage. Collaborating with the backend development team, I ensured a seamless user experience and consistent data flow between the web and mobile platforms.
Conclusion
Everyrun represents the culmination of my skills and expertise in developing mobile applications. By leveraging React Native with Expo, TypeScript, NativeWind, Redux Toolkit, Redux Persist, and Symfony 5, I was able to build a powerful and feature-rich fitness app. Everyrun showcases my ability to create clean and efficient code, deliver an engaging user experience, and integrate seamlessly with backend systems. I hope this article gives you a glimpse into my capabilities as a developer.
Thank you for joining me on this journey through creating Everyrun app. If you'd like to know more about the app or discuss potential collaborations, feel free to reach out to me. Stay tuned for more exciting projects and insights!
